Bret Drager created Thios Map and it was first published on The Arcadian Ideal blog December 26, 2012. 2015, the “The Mediterranean Sea of America.”
Bret Drager
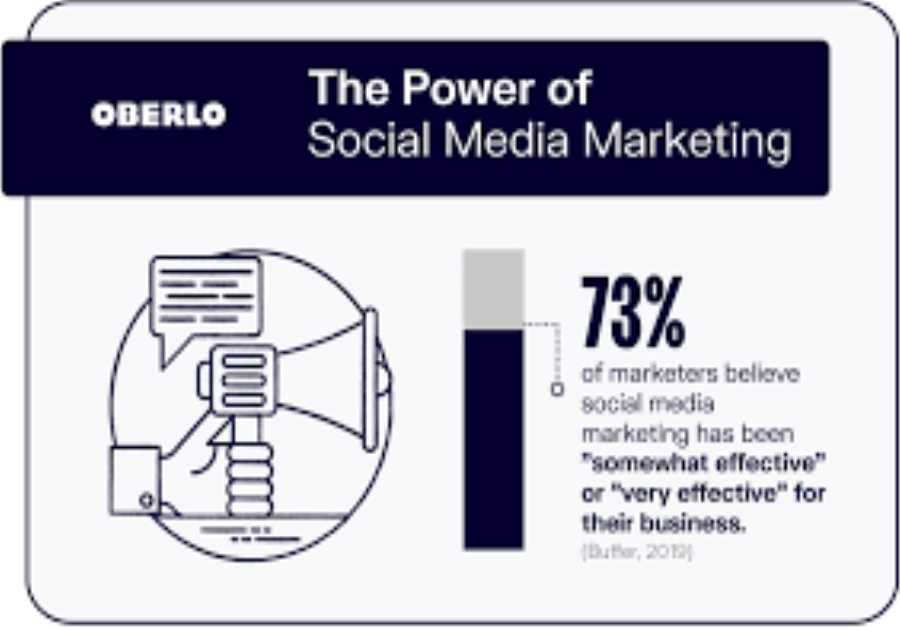
Twitter shared a map that was supposed to show what the U.S. would look in 30 years, if climate change is not addressed. The map indicated that the country’s center would be affected by flooding, while most of the coastline would not be affected. Anyone who is familiar with the dangers of rising sea level could quickly see that this map was incorrect.
@mrj880 made the map in total jest and captioned it, “Scientists believe this map will represent the US in 30 Years if we don’t reverse climate change.”
@mrj880 shared this via Twitter: “I thought it might get a reaction but never expected it to draw this many. I was sure people would see Italy sitting there and say, “You got me!” But it seems that it has hit the perfect spot that makes people get into their corners and shout.
The short tweet was quickly voted one of the top science topics trending on Tuesday. It was liked more then 22,000 times and received around 8,200 responses. Many people quickly pointed out that it was not accurate, especially since the flooded areas looked much like the Mediterranean Sea coast. But it still sparked real discussion.
@mrj880 added, “I think one of the key components to this is how our eyes work.” “People didn’t see Europe immediately, it’s almost as if the negative space might be more defining than Europe.”
A few users also replied on Twitter to show a more accurate map of the “worst cases”:
It’s not about climate change
Evidently, people don’t do much research in these days of social media. A quick Google search showed that the map was created on December 26, 2015 by Bret drager. It was first published on The Arcadian Ideal blog as the “The Mediterranean Sea of America.” It was not intended to depict what the United States might look like if sea levels rose, but to show how the Mediterranean Sea’s size corresponds to North America.
“I had the pleasure to take a cruise around Europe a few years back. Drager wrote that Drager and his wife had a wonderful time exploring the historical sites and artifacts as well as the strange city life. “I thought, wouldn’t it be great if the Mediterranean wasn’t so far away?
He added, “Well I was looking at maps & globes and realized the Mediterranean Sea is at exactly the same Latitude as America.” “If only it was possible to rotate the Mediterranean Sea to our side of Earth.” Would it work? What impact would this have on the country? What about the states… new coastlines in the middle of the country… new relationships… states torn in pieces?”
The author took the effort to overlay the sea on United States and gave names to the various bodies of water and islands including the Sea of Illinois (Great Salt Islands), Confederate Sea and the Confederate Sea. The last one should be a sign that this map was not created in the past two years. He also observed that Michigan loses a significant portion of its “mitten” and that the upper peninsula becomes the state it has always wanted to be, Superior.
Drager explains the country in great detail in his blog post. He concludes by saying that if he were a writer, he would love to explore the alternate history the United States in this new version. Is anyone interested in tackling it?
Drager told me via email Wednesday morning, that he was shocked it is getting attention now.
He said, “At the moment I was just proud about the idea and that the Mediterranean was at the same latitude as the United States and could fit within the United States.” “I posted it on Reditt. It was an interesting idea that many alt-history enthusiasts found to be fascinating. This led to some fascinating stories about how the Great Sea, located in the middle of the United States, would create new histories.
He also noted that he created a “Mediterranean Sea of Australia” after creating the initial map. He was delighted to discover that it also fit China well and that he even rotated the Mediterranean Sea to its east and overlayed it on China.
Drager stated, “I decided that I would mirror it so that the Strait of Gibraltar’s opening would be on coast.” “My thought experiment was as far as it could go.”
The spread of misinformation
His map trending this week in a totally unrelated manner should be a reminder of how easy it is to spread misinformation and disinformation. There are clearly some who may have thought the post was at most partially serious. This shows how powerful Twitter is at sharing information, even when it seems absurd.
Jason Mollica, American University School of Communication program director and professorial lecturer, stated that “people don’t want the time to check it and see if it passes the smell test.”
Mollica said that there is no end in sight to this kind of spread of misinformation. We spoke by phone on Tuesday afternoon. “All too often, social networks show how people will believe what others post, whether it’s an infographic or a meme, or a story. This is the greatest problem with social media. We are a society that believes in something and accepts it as valid because it is shared on Facebook, even if it does not seem to match what they have been taught or read.
Nonsensical posts can be made more creditable by having more followers.
Mollica said that “it is capitalizing people’s ‘gotcha’ angle in our culture.” “If a post is contrary to what experts say, rather than questioning it. The post can be used as a way to dispel many of their past actions. As more people see it, it becomes a trend and gains creditability. However, it doesn’t necessarily mean that it is truthful.
The question is whether such posts do any harm. The map creator didn’t think about climate change, but it seems that @mrj880 also posted it in jest.
Mollica said that even though humor is a good idea, people still pick up the jokes and take them seriously. “It is going create a conversation but that doesn’t always mean it will turn out to be positive.
The post ‘Climate Change’ Map Trended On Twitter – Example Of How Misinformation Can Easily Spread appeared first on Social Media Explorer.